Flexbox和Grid
之前的传统布局方式是基于盒模型,依赖display + position +float,但它需要增加一些hack代码,比如清除浮动,并且在一些特殊布局比较不方便,比如垂直居中实现比较麻烦。Flexbox和Grid很好的解决了这些问题,使布局更加的方便,并且不用写任何的hack代码,当然目前不是所有浏览器版本都支持它们,后面会给出它们的兼容性。下面让我们来比较一下两种布局方式。
display
通过定义 display的属性值定义环境
Flexbox:
1
display: flex | inline-flex;
Grid:
1
display: grid | inline-grid;
相同之处是容器设置了flex或grid后,容器子元素的float、dispaly: inline-block、display: table-cell都将失效。
一维 VS 二维
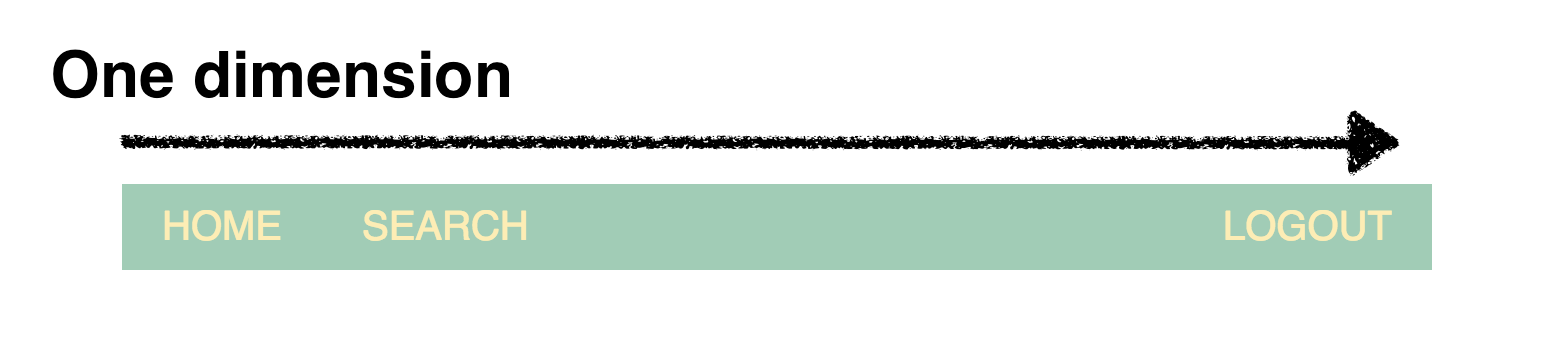
Flexbox是主要用来一维布局,而Grid用来二维布局。在一个方向上的组件或控件布局,使用Flexbox非常方便,比如头部的三个导航:

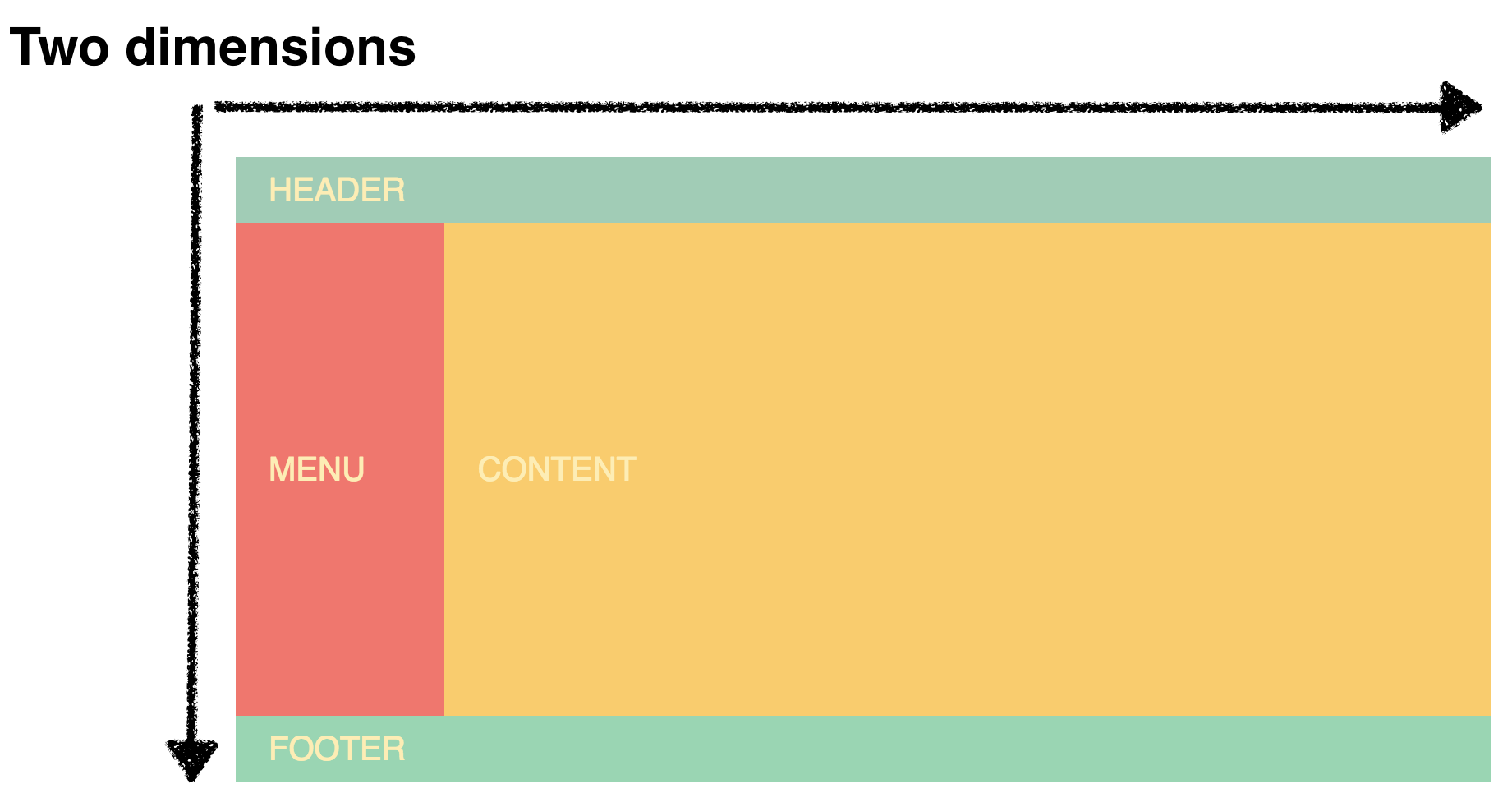
这种一维布局,使用Flexbox将会比Grid更加方便,可以通过更少的代码实现。但是如果我们构建一个二维布局,有行和列,这时就应该使用Grid。

在这种情况下使用grid将更加方便布局,很简单的代码就能实现这种效果。
现在我们应该可以得出一个结论:使用grid来布局整个页面,用flex来整理内容是最佳实践。
内容优先与布局优先
另外一个区别是Flexbox基于内容,而Grid基于布局,让我们看一个例子来理解这句话的含义。这是它的HTML:
1
2
3
4
5
<header>
<div>HOME</div>
<div>SEARCH</div>
<div>LOGOUT</div>
</header>
在使用Flexbox前,div独占一行向下排列

1. Flexbox实现标题布局
但是,当我们给它一个display: flex; header中的div将排列到一条线上
1
2
3
header {
display:flex;
}

要将LOGOUT按钮移动到最右侧,给该元素左侧一个边距:
1
2
3
header> div:nth-child(3){
margin-left:auto;
}
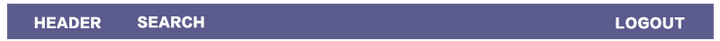
其结果如下:

2.Grid实现标题布局
下面定义网格有十列,每列为一个单位宽
1
2
3
4
header {
display:grid;
grid-template-columns:repeat(10,1fr);
}
效果看起来与Flexbox解决方案完全相同

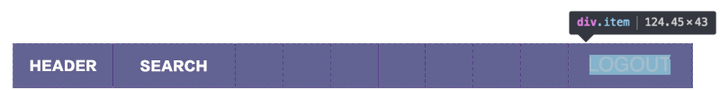
但是,审查元素你会看到,内容被分成了十列:

这种方法的主要区别在于我们必须首先定义列和列的宽度,然后将内容放在可用的网格单元格中 为了将LOGOUT按钮移动到最右侧,我们将其放在第十列,如下所示:
1
2
3
header> div:nth-child(3){
grid-column:10;
}
以下是我们审查元素的外观:

我们不能简单地给它一个,margin-left: auto;因为LOGOUT已经被放置在布局的特定单元格中,在第三列中。要移动它,我们必须为它找到另一个网格单元。
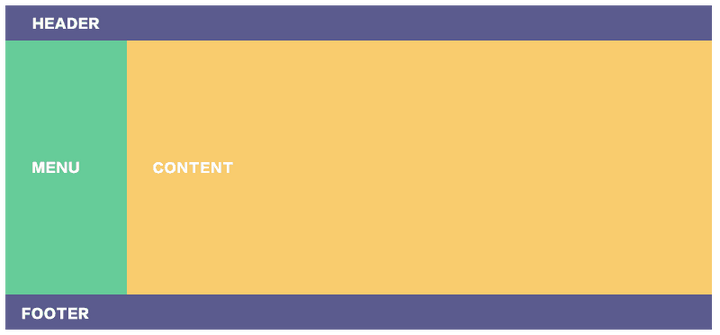
3.将两者结合起来

HTML:
1
2
3
4
5
6
<div class =“container”>
<header> HEADER </header>
<aside> MENU </aside>
<main> CONTENT </main>
<footer> FOOTER </footer>
</div>
CSS:
1
2
3
4
5
.container {
display:grid;
grid-template-columns:repeat(12,1fr);
grid-template-rows:50px 350px 50px;
}
我们将这些div放到Grid布局中,如下所示:
1
2
3
4
5
6
7
8
9
10
11
12
header {
grid-column:span 12;
}
aside {
grid-column:span 2;
}
main {
grid-column:span 10;
}
footer {
grid-column:span 12;
}
现在我只需添加标题。首先将’header’ 转换为Flexbox容器
1
2
3
header {
display:flex;
}
然后将LOGOUT按钮移动到最右侧:
1
2
3
header> div:nth-child(3){
margin-left:auto;
}
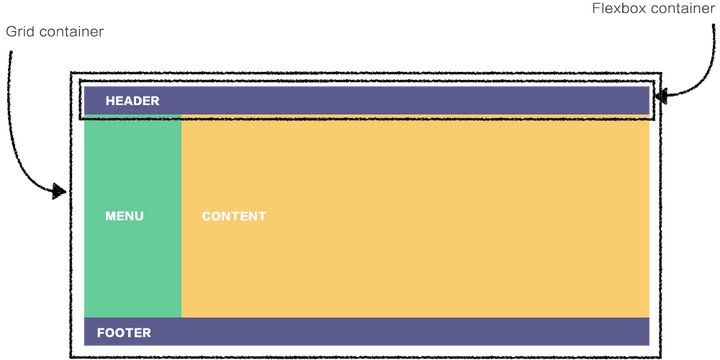
以上我们有了一个完美的布局,使用Grid和Flexbox组合完成,以下是两个容器的外观:

所以现在应该对Flexbox和Grid应用场景有了很好的理解,就可以结合使用它们完成布局
兼容性
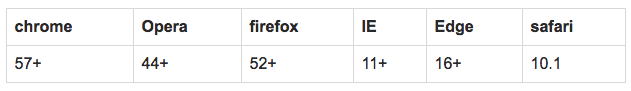
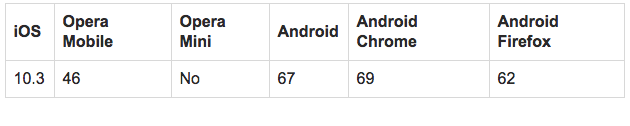
1.Grid
Desktop

Mobile/Tablet

2.Flexbox
- new: 现在的最新版
- tweener: 2011过度版本
- old: 2009版本

混合三个版本使用可以兼容到:
- Chrome any
- Firefox any
- Safari any
- Opera 12.1+
- IE 10+
- iOS any
- Android any